Introduction to CSS
WEBRip | English | MP4 | 1280 x 720 | AVC ~555 kbps | 15 fps
AAC | 128 Kbps | 32.0 KHz | 2 channels | 1h 48mn | 562 MB
Genre: Video Tutorial / Web design
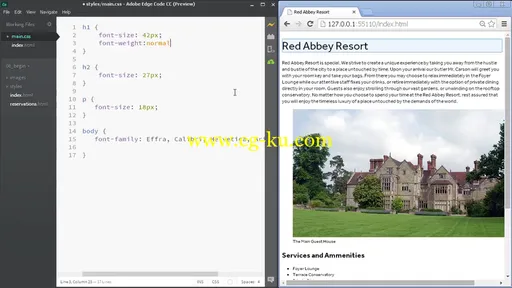
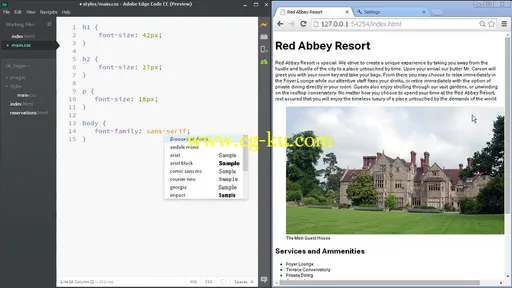
In this tutorial we'll learn how to use CSS to style a resort web site from scratch. We'll use CSS properties that allow us to make changes like the font our site uses, adding a full screen background image, centering a web page in the browser window, and pseudo selectors for styling interactive content like links and forms.
We'll learn how to adjust the amount of space between elements with margins and padding, and how the box model can help us understand how margins, padding, and borders affect the width and height of an element. We'll also discuss important concepts like understanding the browser and how it applies default styles and fonts, and best practices like using a font stack and web safe fonts.
For an additional learning resource, download your free copy of our Key Web Terms Reference Guide and PDF so you can get comfortable with important web design terminology.Contents:
1 Introduction and project overview
2 Setting up our CSS
3 Changing the size of text
4 Changing the font
5 Understanding fonts for the web
6 Creating a font stack
7 Beyond web safe fonts: using externally hosted fonts
8 Changing the font weight and using text transform
9 Using pseudo selectors to style link states
10 Margins and padding
11 The Box Model
12 The Box Model in action
13 Centering web pages in the browser window
14 Styling tables
15 Styling forms
16 Adding a full screen background image
Project Files includes