用jQuery制作一个可排序的照片展览区(2013)
给来浏览你照片的朋友一个敏捷动态的体验吧。这套课程向你展示了如何去制作一个可以按照HTML中添加的关键词来排序和重组你的照片的展览区。此外,作者Chris Converse还展示了如何用灯箱效果展示大尺寸照片,甚至允许访问者任意选择浏览方式来查看你的照片。Justyle(特殊组-翻译)
Create a Sortable Photo Gallery with jQuery (2013)
MP4 | AVC 758kbps | English | 960x600 | 30fps | 1h 50mins | AAC stereo 96kbps | 458 MB
Genre: Video Training
Give your visitors a smart and dynamic experience when reviewing your photography. This course shows how to create a photo gallery that sorts and rearranges your photos based on keywords you add to the HTML. In addition, author Chris Converse shows how to use a lightbox to display larger photos, and even allow your visitors to navigate through the lightbox—giving them an alternate navigation option to review your photos. This course was created and produced by Chris Converse. We are honored to host this training in our library.
Introduction 7m 15s
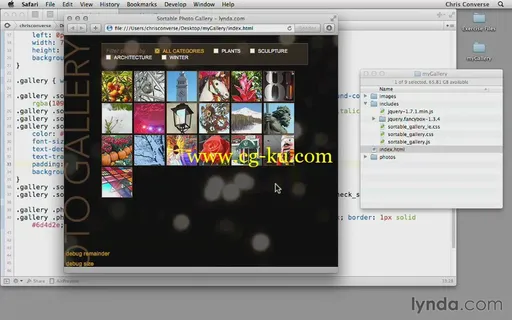
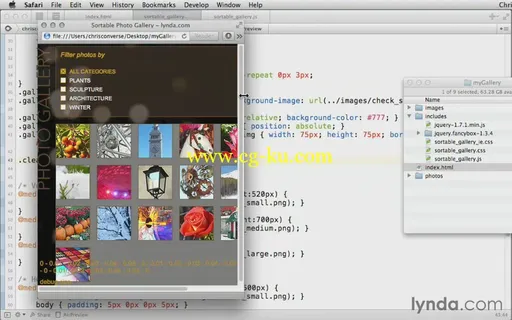
Previewing the final project 1m 46s
About the exercise files 1m 8s
The software you'll need to complete this course 38s
For those using Dreamweaver 2m 23s
Starting your project 1m 20s
1. Creating the Graphics 7m 6s
Slicing and exporting web graphics 2m 35s
Creating multiple images for a responsive design 1m 55s
Creating custom thumbnails 2m 36s
2. Hooking Up the CSS and JavaScript 7m 3s
Setting the viewport scale settings 1m 51s
Linking the CSS files 1m 3s
Linking the JavaScript files 1m 22s
Enabling earlier versions of Internet Explorer 2m 47s
3. Creating HTML for the Web Layout 11m 40s
Creating the HTML containers 2m 55s
Creating the sorting links 3m 3s
Creating a thumbnail link 2m 39s
Adding more thumbnail links 2m 7s
Adding the background image 56s
4. Styling the Design with CSS 12m 36s
Styling the text and the background image 2m 43s
Adding the title with CSS 1m 28s
Adding positioning to the gallery 57s
Styling the sorting container 2m 27s
Styling the sorting links 2m 41s
Styling the thumbnails 2m 20s
5. Positioning the Thumbnails with jQuery 19m 32s
Creating a custom function to position thumbnails 1m 52s
Preparing the initial settings 2m 16s
Measuring the thumbnails and the container 4m 23s
Calculating the remainders 3m 27s
Calculating the rows and columns 2m 16s
Positioning and animating the thumbnails 2m 37s
Resetting the size of the photo container 2m 41s
6. Sorting the Thumbnails 13m 57s
Activating the sorting links 2m 35s
The custom sorting function 2m 22s
Determining the keywords for each thumbnail 2m 36s
Searching for keywords in the thumbnails 2m 44s
Setting up the animation to hide thumbnails 2m 25s
Animating the sorted thumbnails 1m 15s
7. Making the Layout Responsive with CSS 8m 39s
Adding CSS3 media queries 2m 10s
Making the title graphic responsive 2m 10s
Making the sorting box and the links 4m 19s
8. Making the Layout Responsive with JavaScript 11m 8s
Creating a custom function to check the viewport 2m 17s
Calculating the sizes 1m 41s
Using a set interval to continually run the viewport function 4m 27s
Setting the sorting box to match the thumbnail width 2m 43s
9. Applying the Lightbox to the Links 10m 34s
Adding a custom class to the lightbox links 1m 43s
Creating a custom function to detect lightbox links 3m 12s
Removing the lightbox for small screens 4m 37s
Removing debug code 1m 2s
Conclusion 39s
Where to go from here 39s