
Web Form Design Best Practices
MOV | AVC 351kbps | English | 960x540 | 29.97fps | 3h 46mins | AAC stereo 128kbps | 847 MB
Genre: Video Training
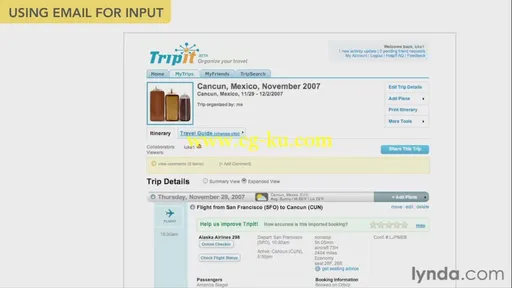
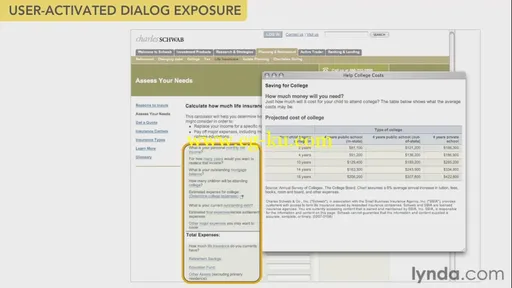
In this course, interaction designer Luke Wroblewski shows how to create web forms that encourage visitors to enter information and covers ways to capture input without the use of forms. The course covers boosting conversion rates and customer satisfaction, organizing the structure of forms, aligning and grouping form elements, assigning the correct input field types, validating input, and handling data entry errors. The last chapter highlights alternatives to static forms, such as using dynamic inline forms, using web services, and leveraging device capabilities, which can be used to gather additional information or replace a traditional form altogether.
Topics include:
Understanding why forms matter
Deciding on the form length and structure
Adding tabs to a form
Creating required fields
Adding input masks
Creating selection-dependent inputs and actions
Displaying success and error messages
Adding inline validation
Understanding gradual engagement
Enabling touch and audio input on devices
Luke is the author of the upcoming book Mobile First, two already popular Web design books (Web Form Design and Site-Seeing: A Visual Approach to Web Usability) and many articles about digital product design and strategy. He is also a consistently top-rated speaker at conferences and companies around the world, and a co-founder and former board member of the Interaction Design Association (IxDA).
Previously, Luke was the lead user interface designer of the platform team at eBay, Inc., where he led the strategic design of new consumer products (such as eBay Express and Kijiji). He also founded LukeW Ideation & Design, a product strategy and design consultancy, taught graduate interface design courses at the University of Illinois, and worked as a senior interface designer at the National Center for Supercomputing Applications (NCSA), the birthplace of the first popular graphical web browser, NCSA Mosaic.