
Dixxl Tuxxs - Utilizing Illustrator to Create Website Wireframes | 204MB
Duration: 1h 22m | Video: AVC (.mp4) 1280x720 15fps | Audio: AAC 32KHz 2chGenre: eLearning | Level: Beginner | Language: English
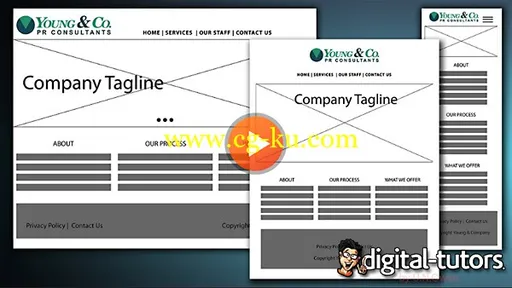
In this series of tutorials, we'll talk about some of the steps that you'll go through when using Illustrator to build a website wireframe.
We'll start by talking about the purpose of our site and our client needs. We'll set up our artboard for our home page and talk about the importance of the 960 grid system. We'll go over the 12 column grid and how it can help us now and further along the development process.
Next we'll talk about the great tools in Illustrator that help us quickly and easily create elements for our wireframe, duplicate them and reuse them for other pages. We'll also go through the process of taking a wireframe from low-fidelity to medium-fidelity.
We'll finish by talking about responsive design and creating a wireframe for a tablet and a smartphone. By the end of this training you should feel more confident when using Illustrator to create website wireframes.