
Digital Tutors - Visual Design for the Web (2016)
WEBRip | MP4 + Project files | English | 1280 x 726 | AVC ~609 kbps | 15 fps
AAC | 76 Kbps | 44.1 KHz | 1 channel | 4h 01nm | 1.42 GB
Genre: Video Tutorial / Web Design, Development
Viewers can expect to learn how to apply the basic principles of HTML and CSS (as ideas, not actual code), accessibility, responsive design, and usability, to their typography, use of color, layout, and design aesthetic. The creative exercise built into the format of the course (we will use the same content to create two visually different interior pages, both desktop and mobile) will help demonstrate the power of visual design in crafting distinctive user interfaces tailored to different brand design and esthetics.
Though the literal “deliverable” of the course will be two fairly simple interior website pages, the real purpose of this course is to bring together the abstract, gestalt principles of graphic design into the working, machine parts of frontend code and interface design. Lessons will cover what skills, knowledge, and tools designers or developers might need to know in order to make their user interfaces well designed, build-ready for proper semantics, and intuitive for users.
Content:
Introduction and project overview
1
Introduction and project overview Watch it now
01:24
Setting up the file structure
2
Setting up the file structure Free with Demo »
05:39
Creating our base files
3
Creating our base files Free with Demo »
08:24
Grids
4
Grids
09:42
Placing the logo and creating the primary navigation
5
Placing the logo and creating the primary navigation
10:53
Making the typographic selection for your primary navigation
6
Making the typographic selection for your primary navigation
12:03
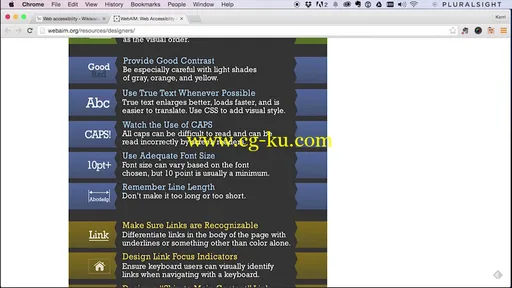
Accessibility basics and dropping text in the main content well
7
Accessibility basics and dropping text in the main content well
10:57
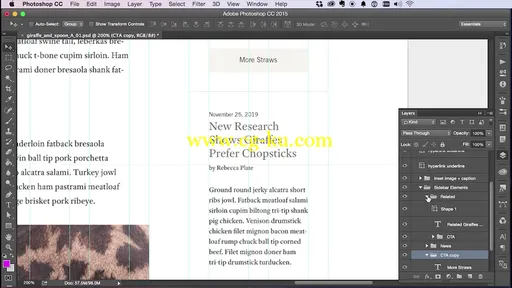
Typography of paragraph and header styles
8
Typography of paragraph and header styles
11:20
Continuing typography on the intro copy and unordered list
9
Continuing typography on the intro copy and unordered list
12:21
Continuing typogrphy on the image caption and pull quote
10
Continuing typogrphy on the image caption and pull quote
10:56
Thinking through padding and margin with variable content
11
Thinking through padding and margin with variable content
10:31
Designing interactions
12
Designing interactions
06:52
Continuing interactions with link styles
13
Continuing interactions with link styles
08:33
Color - considerations when using brand color palettes on the web
14
Color - considerations when using brand color palettes on the web
05:52
Designing white space for the context of the web
15
Designing white space for the context of the web
09:36
Beginning design of the right sidebar elements with the related block
16
Beginning design of the right sidebar elements with the related block
09:58
Finishing our right sidebar design elements
17
Finishing our right sidebar design elements
11:00
Designing the footer and adding in a final design element to the mockup
18
Designing the footer and adding in a final design element to the mockup
10:39
Responsive design principles
19
Responsive design principles
05:04
Beginning to implement responsive design on our first mockup
20
Beginning to implement responsive design on our first mockup
07:29
Continuing mobile implementation for our first mockup
21
Continuing mobile implementation for our first mockup
11:37
Adjusting the right sidebar and footer elements for the mobile design
22
Adjusting the right sidebar and footer elements for the mobile design
10:34
Visual design - the supporting character?
23
Visual design - the supporting character?
05:36
Getting into our second mockup
24
Getting into our second mockup
01:39
Why use a conventional layout for your page (and website)?
25
Why use a conventional layout for your page (and website)?
04:13
Distinct esthetic choices that separate our second mockup from our first
26
Distinct esthetic choices that separate our second mockup from our first
07:41
Color palettes and the web
27
Color palettes and the web
05:14
Navigation interaction in responsive design – is there a best practice?
28
Navigation interaction in responsive design – is there a best practice?
08:19
Creating design specs
29
Creating design specs
07:32