
UI Prototyping with Framer.js
.MP4, AVC, 1000 kbps, 1280x720 | English, AAC, 64 kbps, 2 Ch | 4.8 hours | 1.19 GB
Instructor: Jay Stakelon
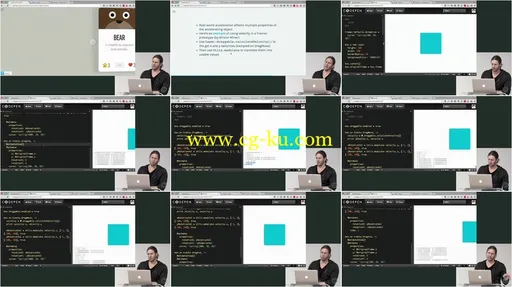
Use Framer Studio to design and build responsive interactions, explore advanced animation techniques, and build data-driven UI prototypes together.
Prototyping is a first-class member of the modern digital product design and development toolkit. Framer is a prototyping tool that lets you turn static mockups into interactive prototypes and to experiment quickly with dynamic, native-feeling animations and interactions. It integrates seamlessly with design tools, exports smoothly to mobile devices, and is powered by the language of the modern web, JavaScript. Use Framer Studio to design and build responsive interactions, explore advanced animation techniques, and build data-driven UI prototypes together. You’ll leave empowered to not just design the look or create the functionality of the products you build, but also to control the user experience and feel.
More Info