UI Beginner Crash Course: First Design then Code in Unity
MP4 | Video: AVC 1280x720 | Audio: AAC 44KHz 2ch | Duration: 2 Hours | 474 MB
Genre: eLearning | Language: English
Beginner game developers can learn how to draw and design their UI (user interface) and code it into their Unity games
Learn the theory and design language behind creating and conceptualizing UI & UX design,following the steps to make your own custom menu screens and game layout.
Whether you're a hobbyist or a professional, this tutorial course will help you with a step by step tutorial on learning how to create UI and UX designs for video games.
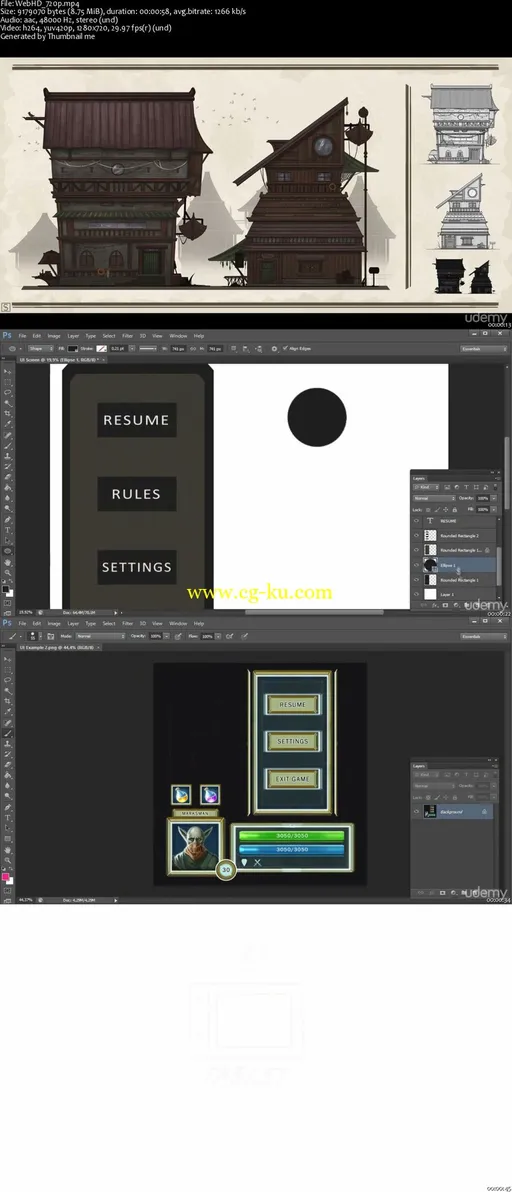
From the theory and history,to the initial planning stages and finalized illustrations - with all of the sketches, images and more included in the assets section of this course.
The skills and information you learn from this tutorial will help you in any future project,so what are you waiting for ? Lets get drawing!
In the second section you will take that theory and those drawings you've made and bring those ideas from your drawing program into Unity:
Make the menu Appear and disappear.
Animate a button when the cursor is over it
Create a pop-up menu
Make a button that changes color
Make a slider that switch colors gradually
Make any input field with text validation
Change your mouse cursor at runtime
Create a 3D menu using the UI system
Add a smooth tilt effect on UI
Make an animated UI warning 3D