Android Material Design: Implementing Tabs
MP4 | 2016 | Video: AVC 1280x720 | Audio: AAC 44KHz 2ch | Duration: 2h 11m | 588 MB
Genre: eLearning | Language: English
Make your app stand out in Google Playstore by using Tabs! You'll learn about the implementation of Material Tabs (including tabs with text, icons, scrollable tabs, and more) using TabLayout, part of the Android Material Design Support Library.
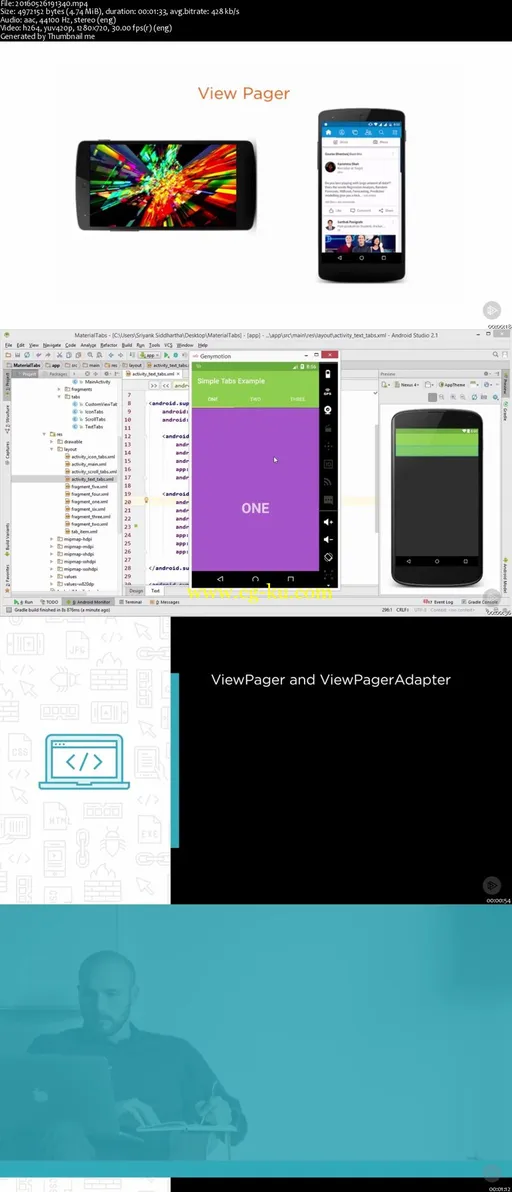
Curious about Material Tabs and how they can be used to make your app better? In this course, Android Material Design: Implementing Tabs, you will learn the implementation of Material Tabs using the all-new TabLayout component introduced in the Design Support Library, covering details, design guidelines, and using the appropriate Material Themes and Colors. You'll start with prerequisite topics for implementing Material Tabs, such as using ViewPager with various adapters like PagerAdapter, FragmentPagerAdapter, and FragmentStatePagerAdapter. Next, you'll progress to Material Tabs implementation, such as implementing Tabs with text, icon, or both text and icon; Scrollable Tabs; and Tabs with custom views. Finally, you'll leverage your Material Design knowledge by creating all demo applications from scratch in each module and learn how and when you should use Tabs in your application. By the end of this course, you'll be able to use Material Tabs so that your app stands out well in front of other professional apps in the Google Playstore.