Video: .MP4, 1280x720 | Audio: AAC, 48 kHz, 2ch | Duration: 17h 47m
Genre: eLearning | Language: English | Size: 17 GB
GIMP web design for beginners! Learn GIMP web design by doing. Includes 7 GIMP web design projects. Master UX - user experience - web design with GIMP.
Web design is all about the user experience and growing your customers' bottom line. Which, will lead to more web design work than you can handle.
The goal of this course is to teach you how to create web designs, that provides a great user experience, through actually doing web design projects.
Learn how to create great user experience web designs, in GIMP, AND learn by doing actual web design projects. Learn web design by doing!
What you'll learn in this awesome web design course, for GIMP users...
You'll learn add-on services you can up-sell your UX web design clients
You'll learn how to re-touch images like a pro
You'll learn how to stand-out among 10's of thousands of other UX web designers
You'll learn how to remove subjects from a background (non-destructively... just like the pros)
You'll learn how to transform an ordinary image into a piece of artwork, in GIMP.
You'll learn how to use gradients, in GIMP, for creative backgrounds
You'll learn the importance of keeping your layers organized
You'll learn tips on font selections, in GIMP.
You'll learn the do's and don'ts of typography
You'll learn why prioritizing typography, with styles, is important for making it easier to read content
You'll learn how to create UX web designs, in GIMP, that provide a great user experience
You'll learn how to help your clients grow their business by learning what it takes to design a great user experience
You'll learn how creating great UX web designs, that help your clients grow, and will help you grow your UX design business (and likely will end up with more work than you can handle)
Beginners, of GIMP, will get a crash course to get you up and running fast
Advanced users of GIMP can dive right into the UX web design projects
You'll learn the 7 most popular types of UX web design styles
You'll learn what type of UX design styles to avoid (and why)
You'll learn tips on what type of images you should be using in your UX web designs
You'll learn where to download commercial-free images that don't require a license or an attribution
You'll learn the 6 most important sections that makeup UX websites
You'll learn how to use a Grid template to conform your UX web designs to industry standards for both desktop and mobile devices
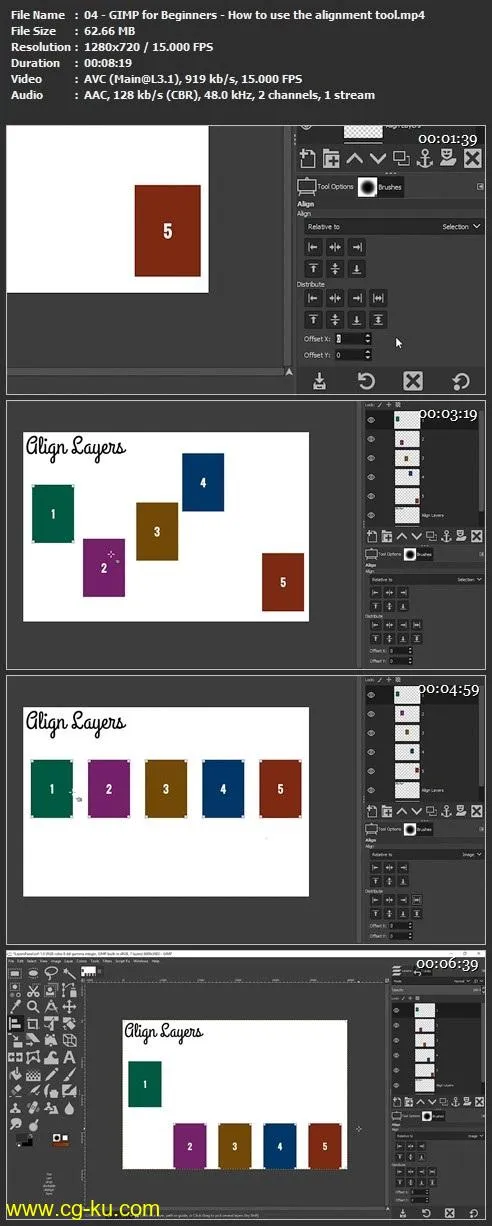
You'll learn how to quickly and easily align multiple layers, in GIMP.
You'll learn how to evenly distribute the space between layers with one click, in GIMP.
You'll learn how to create a mega menu UX design and organize it for the developer
You'll learn how to create web design hover states so the developer knows how to code your vision
By the time you've completed all 7 GIMP web design projects, and the suggested assignments, you'll have mastered my top 10 keyboard shortcuts that will help you work faster.
Oh, and I'll also show you how to customize your keyboard shortcuts (in GIMP) to match those used in Photoshop!
After completing all 7 GIMP web design projects, for beginners, and the suggested assignments, you should have 7 web designs for your portfolio
GIMP Web Design Project 1
Your first GIMP web design project will consist of creating a unique, creative homepage for Nike. You’ll learn about my creative design with the web design briefing. Then, you’ll learn about the importance of picking images and how to remove subjects from the background… like a pro.
You’ll learn how to create a header, a mega menu, a Call-to-Action (CTA) and much more.
Once you’ve practiced what you learned, by re-doing my web design in GIMP, you’ll use YOUR creative vision to develop a web design for your portfolio.
GIMP Web Design Project 2
This UX web design project will have you transform an old, outdated, real estate website into a professional design style. The new design was created for a better UX (user experience). Which will help the client grow their business by including a call-to-action that prospects will not be able to refuse.
You’ll learn about irresistible offers and how to create them through a CTA
how to create custom hero sections with custom shapes, in GIMP
how to use layer masks to show/hide different elements
pro tips for using images of people, in GIMP
pro tips for deciding on what type of photos to include
how to use gradients to make your backgrounds more dynamic, in GIMP
how to easily update your clients' logo for a more up-to-date and modern look
how to increase the credibility of your clients
pro tips on how to pre-qualify leads through great design
and much more…
What you'll learn can easily be applied to any type of company and UX web design. Plus, I'll share with you one of my little secrets on adding credibility and elevating your clients standing in the community which also increases the chances more people will do business with your client.
GIMP Web Design Project 3
Our next UX web design project consists of updating another old, out-dated website and giving it a new, fresher, modern design.
Many new tips and UX web design tricks revealed in this project. Learn why I chose a sticky menu for this website, why I chose a hidden menu (via the Hamburger icon), how I created a seamless gradient background (from header to hero to the footer) for a modern flair, more pro tips on images, how to work with a third party application as part of your UX web design, and much more.
GIMP Web Design Project 4
In this UX web design project, the learning continues! Starting off with a large Hero image as the backdrop of the UX design. This image alone will elevate this companies existing brand and will distinguish it as a leader in its area. As great as the image is it could be better. We’ll make it better by learning how to remove 2 cars from the foreground… you’ll learn how to retouch like a pro.... all in GIMP.
The next part of this UX web design involves creating a great (UX) user experience by giving visitors exactly what they are looking for. In this case, a place to rent. You’ll achieve this by designing a filter, in the Hero section, that will allow visitors to narrow down their search.
If visitors are not ready to do business through this site, they’ll be more so after scrolling down to the first section that includes 4 benefit driven services. You’ll learn how to create 4 custom icons from scratch and tips on how to sell your client on showcasing their benefits. Plus, additional tips throughout for communicating with your client on why you designed the page the way you did.
Then, I’ll give you some UX design secret tips for quickly, and easily adding multiple listings vs. redoing by scratch. This section of the GIMP web design project has a lot more pro tips. One of which is arranging, styling and choosing fonts to make it easier to read the content.
We’re not done with what you’ll learn in this project! In fact, I give you 2 services you can up-sell your clients on (you’ll put in your design first since it’s so easy to do and then you'll up-sell the services.). One of which can put more money in their pocket with very little effort. Your clients will have a hard time turning down money. The hard part is deciding how much to charge. Which is entirely up to you.
GIMP Web Design Project 5
Your next UX web design project consists of taking an old, out-dated, government text-based design and creating a more image-based web design.
Why the switch? The “government” is trying to sell its popular tourist destination with a text-based style. However, this "N.Y. State Park" would be better described with photos. After all, an “image is worth a thousand words”.
You’ll start off with a simple Header and Hero section.
Then, you’ll learn more about typography choices and styling, in GIMP.
How the right choice of images is important and the wrong choice can be a disaster.
Learn how to create a pop-up Hover state, in GIMP
and much more
GIMP Web Design Project 6
Oh boy! You’re in for a treat.
This is my favorite UX web design project for GIMP users! You’ll learn something you didn’t know was possible… how to find out what font was used from a (flattened) JPG file! Yep, I’ll show you where to upload your file and a computer will crunch it’s database of 100,000+ fonts and tell you which one was used!
So far, most of our UX web design projects have had a modern, clean UX web design style applied to them. Not this time. We’re going all out on transforming a plain, boring site with a bold, fun retro web design style. Oh, and we are still focusing on an awesome (UX) user experience with the overall web design.
You’ll start off by creating a retro slider for the Hero section. Then you’ll design an e-commerce like body section featuring old-movie posters. Plus, I've added more pro UX (user experience) web design tips and useful tips for using GIMP!
GIMP Web Design Project 7
By now, you’ve learned just about all my UX web design tips. Don’t despair. I have a few more pro tips and GIMP tricks to share with you in this final UX web design project.
Including, how to transform an ordinary, boring, plain, photo into a work-of-art; a Watercolor (in GIMP). No worries. No need to buy a canvas, brushes or watercolor paint. I’ll show you how to do it all in GIMP!
Once you’ve completed all 7 GIMP UX web design projects you’ll have mastered over a dozen keyboard shortcuts (that will help you design faster).
Plus, if you applied my suggestions and did the 7 web design assignments, you’ll have 7 UX web designs developed from YOUR creative vision to use in your portfolio. All of which, can be submitted to our Q&A section for feedback or just to show off your new UX web design skills!
Learn GIMP web design by doing! Create 7 GIMP web design projects from scratch + 7 GIMP web design assignments
2020-06-01更新


发布日期: 2019-06-24