MP4 | Video: h264, 1280x720 | Audio: AAC, 44.1 KHz, 2 Ch
Genre: eLearning | Language: English + vtt | Duration: 34 lectures (2h 40m) | Size: 1.58 GB
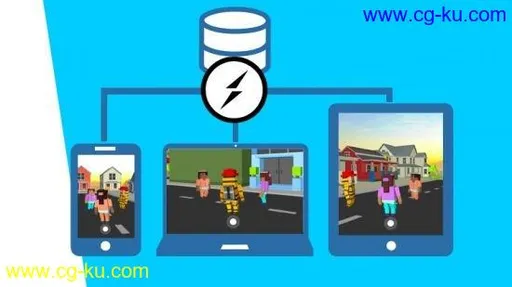
Learn to use the WebGL library THREE js, NODE.Js and Socket IO to create a 3D multi-player game.
Learn to use the WebGL library THREE js, NODE.Js and Socket IO to create a 3D multi-player game.
What you'll learn:
You’ll learn how to use THREE js to show great 3D content in a modern browser, including on mobile devices.
Learn to use a NODE js server.
Learn how to get great 3D assets from online providers including animation assets.
Learn to use Socket io to create a simple chat app.
Put all your new skills together to create a 3D game that has remote players that you can interact with.
Requirements
Only basic JavaScript is assumed
Description
With Socket IO it is very easy to create a game where multiple remote players can share data. In this course we start by installing NODE.js, a prerequisite of Socket IO. NODE.js is an open source server environment. We make sure NODE.js is working correctly and that you understand how to run it by running through a few very simple examples.
In section 3 we move on to building a simple chat app using Socket IO and I show you how to use the rooms capability of Socket IO to limit inter-Socket communication to groups of sockets that share a room.
Section 4 introduces the WebGL library, THREE.js, and shows how to display assets using this library.
.Section 5 looks at accessing online 3D resources both models and animations and shows how you can use Blender to edit these assets.
Section 6 covers in more detail using THREE.js for games.
Section 7 brings 3D and Socket IO together to create a framework for a game where we see remote players moving.
Section 8 shows how we can chat to remote players by sending a private chat message, socket to socket.
Section 9 shows how to take your game to a live server.
The final section gives some important tips when using NODE.js and Socket IO with the THREE.js library in an online game.
Having completed the course you will have all the skills necessary to create 3D multi-player games of your own. With the 30 day money back guarantee you can start the course today with complete confidence.
Here is are some reviews of the course:
”Nik's tutorials are brilliant”
”The instructor really explained the whole concept of the process of setting up a complete 3D multi-user chat app using the latest and hottest technologies in a nutshell; I'd like to say he demystified it.”
"This course helped me a lot to finish my running project. I loved this course very much. It is probably the only course which shows the use of THREE.js to create a 3d game. It's socket io implementation is amazing. I would surely recommend to enroll in this course."
... and what students on my other THREE.js courses have to say:
”Easy to Understand and detailed”
”This course is really awesome! I enjoyed every second of this learning experience.”
"Really good course, highly recommend. ... The last time I tried to learn the source code was 20,000 lines of C#. Without the helper classes, this author achieves an awesome 3D Car game in less than 400 lines. In the past I have had a lot of issues with getting FBX from Blender into a THREE.js scene but here it is easily explained and worked effortlessly. Huge thanks to Nik for this fantastic course."
Who this course is for
If you are interested in creating multiplayer games then this is the course for you.
If you want to learn to use Socket IO then this is the course for you.


发布日期: 2020-08-15