
HTML5: Drag and Drop in Depth with Bill Weinman
MOV + Exercise Files | Duration: 1h | 960x540 | Video: 30 fps 931 kbps | Audio: AAC 48KHz 159 kbps 2 stereo | 155 MB
Genre: eLearning | Level: Intermediate | Language: English
Join Bill Weinman as he shows how to make just about any web page element draggable with a combination of
JavaScript and HTML5
, a technique that has increased browser support and that eliminates the need for external libraries such as jQuery. The course covers how to detect drag-and-drop support in the user's browser, code a simple event listener, use a drop zone, and even receive dropped objects without a drop zone. A simple working example game, a practical implementation of drag-and-drop that can be applied to almost any web site, is also demonstrated.
Topics include:
• Exploring the HTML/Javascript/CSS/DOM relationship
• Detecting drag and drop support
• Using the HTML5 draggable and dropzone attributes and onDragStart event
• Exploring different events
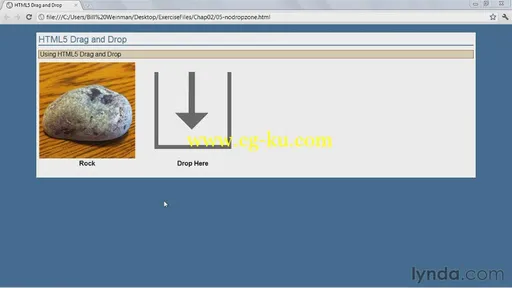
• Receiving drops with or without a drop zone
• Creating a simple game


发布日期: 2014-03-14