
HTML5: Graphics and Animation with Canvas with Joe Marini
MOV + Exercise Files | Duration: 3h 7min | 960x540 | Video: 30 fps 499 kbps | Audio: AAC 48KHz 159 kbps 2 stereo | 496 MB
Genre: eLearning | Level: Intermediate | Language: English | Released: Jun 03, 2011
One of the most exciting additions that HTML5 offers to designers is the ability to draw free-form graphics on a drawing surface known as the Canvas. In this course, author Joe Marini introduces the technical concepts behind Canvas and shows how to perform drawing operations directly in a web page. The course covers drawing basic and complex shapes, setting colors and styles, adding shadows, patterns, and gradients, more advanced techniques such as scaling, rotating, and compositing objects, and how to incorporate Canvas elements in a slideshow and an animation.
Topics include:
• Understanding the differences between Canvas and SVG Graphics
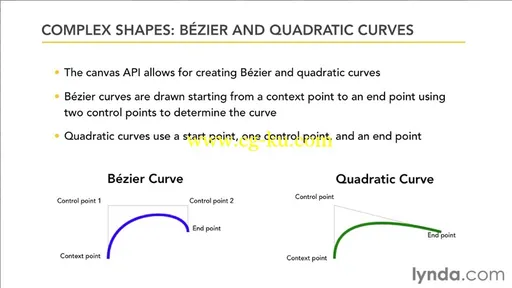
• Drawing shapes
• Drawing arcs and paths
• Rendering text
• Using clipping paths
• Drawing images and video
• Transforming objects with the translate tag
• Manipulating raw pixels
• Applying a custom transformation
• Creating an animation or slideshow control with Canvas


发布日期: 2014-04-17