
Create a Sliding Tabbed Panel with jQuery and Dreamweaver
MOV | AVC 424kbps | English | 960x600 | 30fps | 1h 06mins | AAC stereo 96kbps | 340 MB
Genre: Video Training
A tabbed panel interface is a classic feature to incorporate in your website design, but they're usually static elements. This course shows how to build a dynamic sliding tabbed panel from scratch using a combination of HTML, CSS, jQuery, and the tools in Dreamweaver. Author Chris Converse leads you through the process from start to finish, from building the containers to styling the text, tab, and panels, and adding click events to make the tabs interactive. He also shows how to incorporate progressive enhancement techniques, so visitors who don't have JavaScript, for example, can still access the content.
Topics include:
Creating the main panel and tab containers
Adding content to the containers
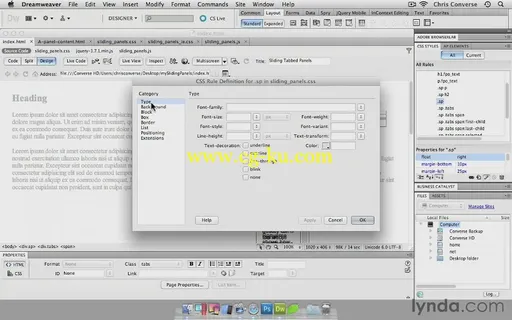
Adding CSS styles to the text and tabs
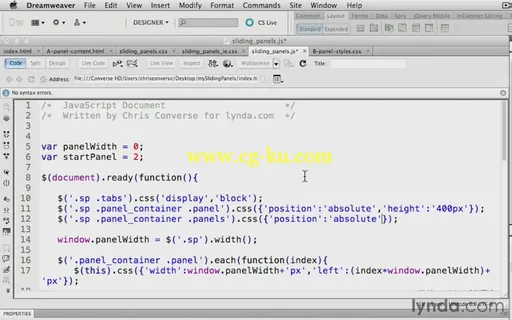
Adding the jQuery $(document).ready() function
Assigning click events to the tabs
Setting an autostart on page load
Creating custom graphics for the panels
Assigning custom classes to the HTML elements
Reassigning CSS rules with JavaScript
Introduction 3m 41s
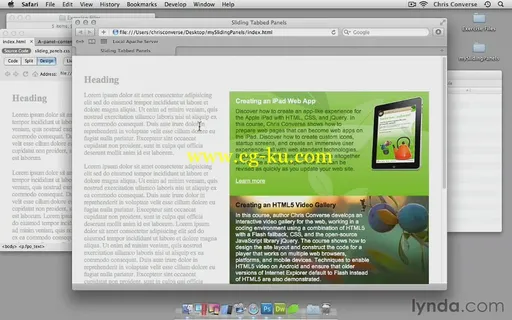
Previewing the final project 1m 35s
About the exercise files 1m 26s
Beginning the project 40s
1. Creating the HTML Containers 6m 36s
Creating the main panel and the tab containers 2m 15s
Creating the HTML containers for the tabs 51s
Creating the HTML containers for the panels 1m 27s
Adding content to the containers 2m 3s
2. Styling the Tabs and Panels 17m 58s
Adding CSS styles to the text 2m 55s
Adding CSS styles to the tabs 3m 54s
Styling the first and last tabs 6m 51s
Styling the main container and the panels 4m 18s
3. Writing the JavaScript and jQuery 22m 35s
Adding the jQuery document ready 2m 35s
Lining up the panels in a row 4m 54s
Assigning click events to the tabs 2m 24s
Animating the panels based on the tab clicked 6m 17s
Assigning a selected state to the tab clicked 3m 9s
Setting an autostart on page load 3m 16s
4. Creating Custom Graphics 1m 41s
Creating custom graphics for the panels 1m 41s
5. Customizing the Panel Styles 7m 29s
Assigning custom classes to the HTML elements 1m 24s
Adding CSS rules for the video panel 4m 34s
Adding CSS rules for remaining panels 1m 31s
6. Adding Progressive Enhancement Techniques 5m 38s
Removing CSS rules that hide elements 1m 30s
Reassigning CSS rules with JavaScript 4m 8s
Conclusion 1m 15s
Where to go from here 1m 15s



发布日期: 2014-04-28