
jQuery Projects Making Your Marquee Auto Play
MOV | AVC 585kbps | English | 960x600 | 30fps | 35 mins | AAC stereo 96kbps | 128 MB
Genre: Video Training
his course, which builds on the foundations of Dw + jQuery Projects: Creating an Interactive Homepage Marquee, enhances the marquee with an auto-play feature that automatically advances through the slide images when the page is loaded. Working in a coding environment, Chris Converse shows how to add auto play using a combination of HTML, CSS, and JavaScript, plus the implementation of hover states in jQuery. This course also covers adding play/pause functionality, as well as an interaction timeout, which will restart the marquee after a specified period of idle time. Exercise files are included with the course.
Topics include:
Previewing a project across browsers and devices
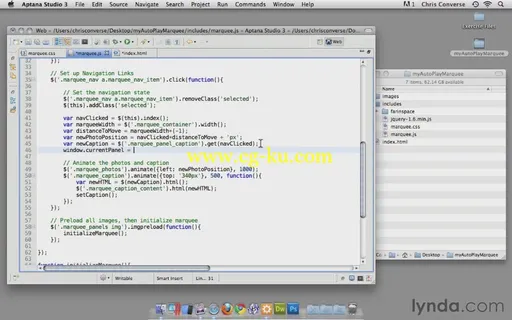
Updating CSS and HTML in Aptana Studio
Adding debugging code
Declaring variables in JavaScript
Using setInterval
Stopping auto play during user interaction


发布日期: 2014-05-20