
Egghead - React Lessons (2014)
MP4 | AVC 333kbps | English | 1280x720 | 25fps | 3h 07mins | AAC stereo 82kbps | 695 MB
Genre: Video Training
Lots of people use React as the V in MVC. Since React makes no assumptions about the rest of your technology stack, it's easy to try it out on a small feature in an existing project. React is a "javascript library for building user interfaces" from the fine folks at Facebook & Instagram. It strictly focuses on the "V" in your MVC applications, and touts a blazing fast virtual DOM diff implementation. This series will explore the basic fundamentals of React to get you started. Flux is the application architecture that Facebook uses for building client-side web applications. It complements React's composable view components by utilizing a unidirectional data flow. It's more of a pattern rather than a formal framework, and you can start using Flux immediately without a lot of new code. In this series we will explore the Flux Architecture for Facebook's React framework.
From the basics through building a working example application, you'll learn the ins and outs of practical, real-world React development.

01 - React Fundamentals - Hello World - First Component
02 - React Fundamentals - The Render Method
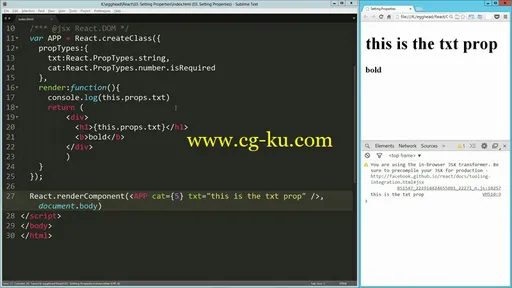
03 - React Fundamentals - Introduction to Properties
04 - React Fundamentals - State Basics
05 - React Fundamentals - Owner Ownee Relationship
06 - React Fundamentals - Using Refs to Access Components
07 - React Fundamentals - Accessing Child Properties
08 - React Fundamentals - transferPropsTo
09 - React Fundamentals - Component Lifecycle - Mounting Basics
10 - React Fundamentals - Component Lifecycle - Mounting Usage
11 - React Fundamentals - Component Lifecycle - Updating
12 - React Fundamentals - Mixins
13 - React Fundamentals - Composable Components
14 - React Fundamentals - Dynamically Generated Components
15 - React Fundamentals - Build a JSX Live Compiler
16 - React Fundamentals - JSX Deep Dive
17 - React Fundamentals - Precompile JSX
18 - React Fundamentals - with-addons - ReactLink
19 - React Fundamentals - Integrating Components with D3 and AngularJS
20 - React Fundamentals - Developer Tools
21 - React Flux - Development Environment Setup
22 - React Flux - Overview and Dispatchers
23 - React Flux - Actions
24 - React Flux - Stores
25 - React Flux - Components and Views
26 - React Flux - Project Organization
27 - React Flux - Routing with react-router-component
28 - React Flux - Remove Duplicate Code with Mixins
29 - React Flux - Wrapping Up
30 - Simulate React Events with TestUtils
31 - Using React's dangerouslySetInnerHTML
32 - React in 7 Minutes
33 - What's new and different in React v0.12.0
34 - Using TweenMax with React
35 - Applying conditional styles in React with classSet add-on
36 - React and Firebase with ReactFire
37 - React Animation with CSSTransitionGroup
38 - Use React the cloneWithProps method to interact with child components
39 - Setting up a React Playground Dev Environment
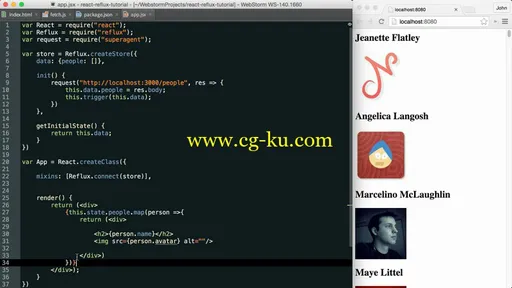
40 - Connecting to a Reflux Store in React
41 - Reflux - Loading data with Superagent
42 - Static Methods in React
43 - Custom propType validation

发布日期: 2015-02-23