
UX Design Tools: Photoshop
English | MP4 | 960 x 540 | AVC ~202 kbps | 15 fps
AAC | 128 Kbps | 48.0 KHz | 1 channel | ~1 hour | 153 MB
Genre: Video Tutorial
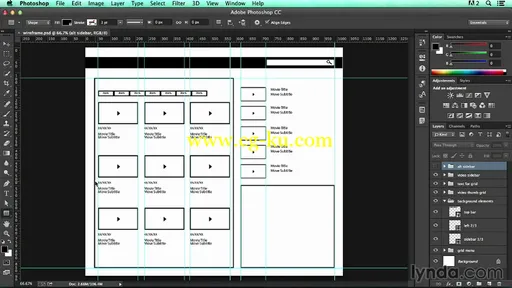
The UX Design Tools series makes the connection between early UX creative processes, like wireframing and prototyping, with the tools and techniques necessary to create a successful product design. This installment delves into the power of Adobe Photoshop. Justin Putney shows you how to create and edit live shapes, a key component in wireframes; store and display different application states with layer comps; export images and multilayer comps for sharing with clients and developers; and much more.

Content:
Introduction
Welcome
About Photoshop and UX
Using the exercise files
1. Setting Up Your Files
Creating a new Photoshop document
Using guides
Using the grid
2. Creating Shapes
Exploring how pixels can go wrong
Building live shapes using the Rectangle tool
Preserving stroke width using layer effects
3. Working with Text
Adding styles to your text
Adding placeholder text to a wireframe
4. Organizing Content
Stacking artwork using the Layers panel
Using layer folders
Creating layer comps
Challenge: Create a video overlay
Solution: Create a video overlay
5. Creating Reusable Assets
Creating and saving custom shapes
Grouping and reusing content inside Smart Objects
Saving graphic styles
Using free wireframe kits
Creating your own wireframe kit
6. Exporting Artwork
Using the Save for Web dialog
Exporting multiple states
Conclusion
Next steps

发布日期: 2015-05-27