
LiveLessons - ASP.NET MVC5
MP4 | AVC 651kbps | English | 1280x720 | 30fps | 5h 30mins | AAC stereo 96kbps | 6.6 GB
Genre: Video Training
ASP.NET MVC 5 LiveLessons provides web developers with an introduction to ASP.NET MVC, which includes a review of web applications on the Microsoft platform. This course educates the developer from a master software engineering perspective with an eye toward frictionless development, best practices, and build and test automation. Software engineer and Microsoft MVP Jeffrey Palermo guides developers through each part of the ASP.NET MVC 5 framework, and he demonstrates how to leverage each piece to its fullest with real-world code examples. Viewers will learn how to create well-structured MVC web applications from scratch, add libraries and dependencies to the web application without creating unnecessary coupling, and create dynamic web pages and screens that accept, validate, and process user input.
Viewers will also learn how to expose complex data to the application’s users through screens, extend the MVC framework to create cross-cutting behavior with minimal code, and develop using HTML5, CSS3, and jQuery to create MVC web applications that function equally well on desktops, tablets, and smartphones.
While learning the framework, viewers will learn how to properly structure a software system that uses separation of concerns and layering so that applications can be maintainable for years to come.
Based on the best-selling ASP.NET MVC 4 LiveLessons, this video training has been updated to use Visual Studio 2013 and the MVC 5 enhancements to security and authentication as well as integration enhancements such as WebAPI 2 and OData support. The result is that with MVC 5 and WebAPI 2, 80% of REST-style web services can now be done right alongside the rest of the web application without the complexity of WCF.

Table of Contents
Introduction
Lesson 1: ASP.NET MVC Programming Fundamentals
1.1: Build a basic controller
1.2: Handle querystring variables
1.3: Handle form posts
Lesson 2: View Fundamentals
2.1: Understand View Basics
2.2: Build views using Razor
2.3: Use view helpers
2.4: Customize Razor views: Layout sections and strongly-typed views
Lesson 3: Model Fundamentals
3.1: Model your domain
3.2: Pass data to the view
3.3: Use strongly-typed models
Lesson 4: Routing
4.1: Design route URLs
4.2: Route a URL to a controller
4.3: Create dynamic routes
4.4: Generate URLs from routes
Lesson 5: Controllers in Depth
5.1: Extend controllers with filters
5.2: Extend controllers with action results
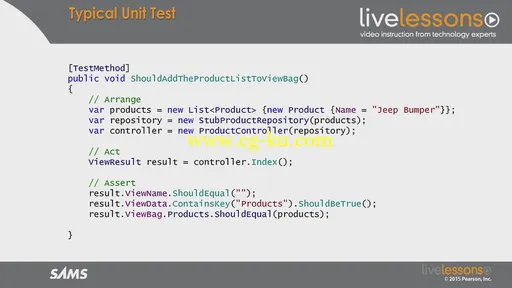
5.3: Test MVC applications
Lesson 6: Model in Depth
6.1: Use model binding
6.2: Extend the model binding with value providers
6.3: Build view-specific models with AutoMapper
Lesson 7: Views in Depth
7.1: Manage code duplication
7.2: Use partial views for common page sections
7.3: Assemble complex pages with child actions
7.4: Organize large applications with areas
7.5: Develop MVC for the iPad and iPhone with responsive design
7.6: Target and test iPad and iPhone with mobile display modes
Lesson 8: Templates and Validation
8.1: Build consistent forms with templated helpers
8.2: Control selection of editor and display templates
8.3: Customizing templates
8.4: Validate user input with DataAnnotations and ModelState
Lesson 9: AJAX and jQuery
9.1: Apply jQuery for HTML features
9.2: Enable unobtrusive JavaScript validation for forms
9.3: Add AJAX callbacks easily with AjaxHelper
Lesson 10: Web API
10.1: Use the fundamentals of HTTP
10.2: Create web services with Web API and MVC
10.3: Use Web API for jQuery AJAX calls
Summary

发布日期: 2015-08-25