
Remake Classic Games with HTML5 and JavaScript - Part Two
MP4 | Video: 1280x720 | 69 kbps | 48 KHz | Duration: 2 Hours | 308 MB
Genre: eLearning | Language: English
Part Two: Indie game developers and programmers can learn HTML5 and Javascript by remaking classic games
In this course, you can learn HTML5 in a fun way: by re-creating classic games.
This is the two part of a two-part course where we will remake a series of increasingly complex classic games which HTML5 and JavaScript.
Since you already know what these games are like, once you are able to mimic them, you will be prepared to go way beyond the gameplay mechanics of the classics and make your own tweaks.
---
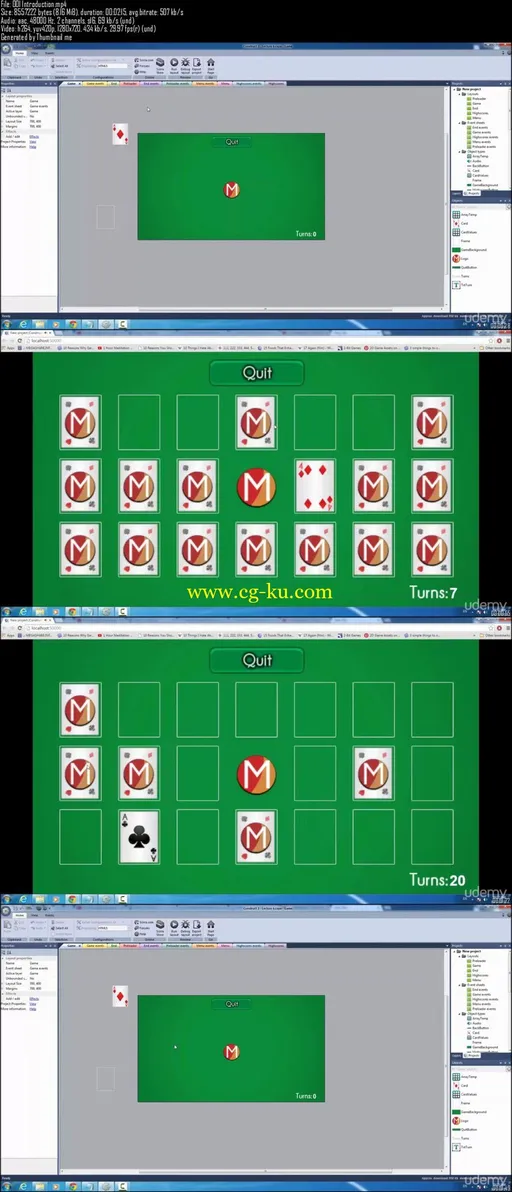
SECTION ONE: CARD MATCHING
Do you remember the card matching minigame in Super Mario 3 on Nintendo?
Memory and matching games are the building blocks for many mini-games in AAA games. The general principles from these games can be applied to all sorts of more complex gameplay as well.
In this section, you will learn how to create a professional HTML5 arcade memory/matching game from scratch, step-by-step using Construct 2. The game is cross-platform so it will work on iOS/android/Windows phones as well as other platforms.
Also, all of the assets and project files are included for this game so you can follow along directly with the course.
What you'll learn in this section:
Importing and managing sprites and animations
Creating a fully functional memory game
Touch input
Procedural grid-style object generation
Array randomisation
Menus
Sounds and music

发布日期: 2015-10-17