
Udacity - Object-Oriented JavaScript (2015)
MP4 | AVC 1006kbps | English | 852x480 | 29.97fps | 6 hours | AAC stereo 96kbps | 970 MB
Genre: Video Training
Have you been dabbling with JavaScript but find your files keep turning into a mess of spaghetti code? Do you find yourself copying and pasting lines of code over and over throughout your application? Surely there’s a better way, right? Yes, there is a better way -- object-oriented programming will allow you to build websites using reusable blocks of code known as libraries, similar to using bricks to build a house. This course is designed to teach web developers how to utilize the various object-oriented programming features within JavaScript, and more importantly, how to write reusable and maintainable libraries that will make your life easier.
Why Take This Course?
As a Front-End Web Developer, JavaScript is one of the most important languages in your toolbox. A strong foundation in the language’s features empowers you to write efficient and performant web applications. In this course you’ll explore a variety of ways to write object-oriented code in JavaScript.
You’ll build a variety of JavaScript objects and explore how their different inheritance models affect your code’s execution and in-memory model. You’ll use these features to write memory efficient code and seek simplicity and modularity in your own code.
Prerequisites and Requirements
This course is for beginner to intermediate web developers with an understanding of JavaScript syntax. Specifically, you should know how to write control structures, how to write simple functions, and recognize the different variable types in JavaScript. As well as be able to read existing JavaScript code with these features and predict its outcome. If you need a refresher on these prerequisites, check out our JavaScript Basics course!
See the Technology Requirements for using Udacity.
What Will I Learn?
Projects
Use your object-oriented JavaScript skills to develop a performant, organized and easily maintainable version of the classic arcade game, Frogger.
Syllabus
Lesson 1: Scopes and Closures
We’ll start by discussing JavaScript’s functional variable scoping features, including lexical scopes (variable availability as you write your code) and dynamics scopes (variable availability as your code actively runs). We’ll then discuss closures, an often misunderstood but incredibly useful feature available in only a handful of languages, including JavaScript.
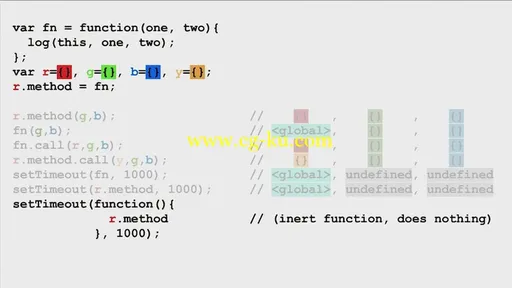
Lesson 2: The Keyword “this”
You’ll start your dive into JavaScript object-oriented features by first discovering the parameter “this”. You’ll learn how the value of “this” is determined within various code structures and why it might be a lot easier to think of “this” as a parameter rather than a keyword.
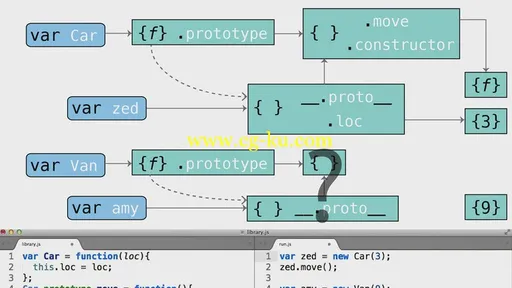
Lesson 3: Prototype Delegation
You’re probably using one of JavaScript’s inheritance models already: prototype delegation! In this lesson you’ll learn more about this unique feature of JavaScript, how JavaScript uses this feature internally and how you can take advantage of it to maximize your application’s memory footprint.
Lesson 4: Code Reuse
There are numerous ways to write concise, maintainable and reusable code in JavaScript and you’ll practice a number of them in this lesson. We’ll start writing a library using basic functions and learn the decorator pattern. Then, we’ll refactor this library into the functional, prototypal and pseudoclassical inheritance models. Finally, we’ll explore sub-classing -- coding objects that directly inherit from objects we’ve previously defined.


发布日期: 2015-11-30