
The Complete Guide to CSS Positioning
HDRips | MP4/AVC, ~955 kb/s | 1280x720 | Duration: 0.5 hours | English: AAC, 246 kb/s (2 ch) | 314 MB
Genre: Web Design
CSS positioning is arguably the most fundamental skill in web design; it powers layouts and hence forms the foundation of everything inside those layouts. That said, it can be quite tricky to wrap your head around when you are first starting out.
By the time you’ve finished this course, you’ll have a firm grasp of the essential principles you need to drive your layouts. You’ll learn each of the four types of positioning used in CSS, as well as how to work around some of the oddities that can pop up when using them.
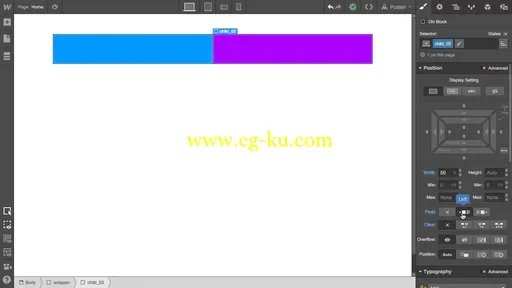
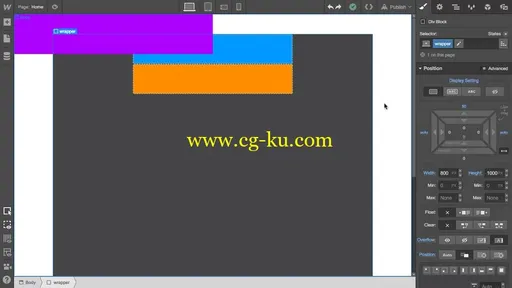
But you’ll be learning all this in a different way: visually. You’ll be using Webflow’s visual web design tool (via a free account), so you’ll see the exact effect of applying different CSS in real time, and that instant feedback makes a huge difference in helping all the concepts of CSS positioning fit into place.
So let’s get started on “The Complete Guide to CSS Positioning”. I’ll see you in the first lesson!


发布日期: 2016-04-22