
Build Apps with React Native
MP4 | AVC 1047kbps | English | 1152x720 | 60fps | 7h 44mins | AAC stereo 63kbps | 3.07 GB
Genre: Video Training
iOS App Development from scratch - build fully native mobile apps ridiculously fast! This course is under active development: get it now before the price rises! Note: OSX + xcode is currently required! From the creator of Build Web Apps with React and Flux (the most popular and best reviewed course on React hosted on Udemy), comes Go Mobile with React Native. If you're tired of spinning your wheels learning Swift or Android, this is the course for you. This course will get you up and running quickly, and teach you the core knowledge you need to deeply understand and build React components for mobile devices.
We'll start by mastering the fundamentals of React, including JSX, “props", “state", and eventing. Source code is provided for each lecture, so you will always stay up-to-date with the course pacing.
If you are new to React, or if you've been working to learn it but sometimes feel like you still don't quite 'get it', this is the React course for you! To learn React you have to understand it.
Learn how to use React's custom markup language, JSX, to clean up your Javascript code.
Learn the process of converting JSX to raw Javascript on the fly in your browser.
Master the process of breaking down a complex component into many smaller, interchangeable components.
Grasp the difference between “props" and “state" and when to use each.
Develop apps that are unique, fun, and responsive.
Build on both Android and iOS platforms
Master integration with Parse for user authentication
Learn the core principles of navigation with React Native
I've built the course that I would have wanted to take when I was learning React Native. A course that explains the concepts and how they're implemented in the best order for you to learn and deeply understand them.
Lessons:
Section 1 - Start Here!
01 - Introduction
02 - Github Repository & What to do when you are stuck
03 - Environment Setup
04 - Running the Simulator
05 - Project Structure
06 - JSX
07 - JSX for React Native
08 - Rendering a Component
09 - Rendering a Component - Continued
10 - Styling in Javascript
11 - Styling in Javascript Continued
12 - Composition of Components
13 - Composition of Components Continued
14 - Props
15 - Building Lists
16 - Building Lists Continued
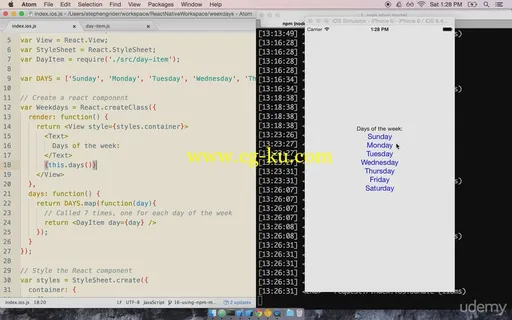
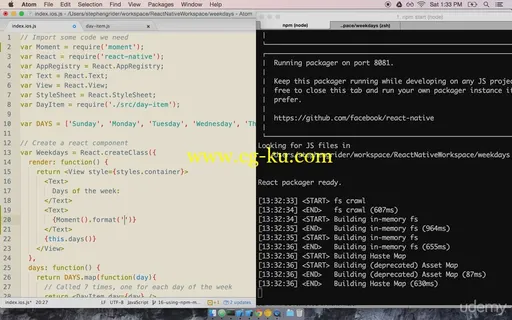
17 - Using NPM Modules
18 - Dynamic Properties
19 - Dynamic Styling

Section 2 - Dig Deeper - React Native in Detail
20 - Investigating the React Native Stack
21 - ES2015 Syntax
22 - Keeping Render Clean
23 - Flexbox
24 - Flexbox Layout Tricks
25 - Flexbox Continued
26 - Flexbox Wrapup
27 - Responding to User Input
28 - State
29 - More on State
30 - Styling Continued
31 - Stopping Time
32 - Recording Laps
33 - Displaying Laps
34 - Lap Styling
Section 3 - Network Requests
35 - Fetching Remote Data
36 - MapViews
37 - MapViews Continued
38 - More on MapViews
39 - Stateful Annotations
40 - Network Requests
41 - Fetch
42 - Fetch Continued
43 - API Response on State
44 - MapView Styling
45 - MapView and Fetch Wrapup
46 - More to Follow!
Section 4 - Authentication, Navigation, and Android
47 - Introduction to Parse
48 - Android Setup - Part 1
49 - Android JDK and SDK
50 - Android Environment Variables
51 - Dependency Installation
52 - Genymotion and Android Simulator
53 - iOS/Android Agnostic Apps
54 - iOS/Android Agnostic Apps Part 2
55 - Authentication Setup
56 - Signin Form
57 - Reusable Components
58 - Inputs and State
59 - Parse Integration
60 - Parse Installation
61 - User Sign In
62 - Parse Review
63 - Navigation
64 - Navigation in Practice
65 - Navigation in Practice - Part 2
66 - Navigation in Practice - Part 3
67 - User Signup
68 - User Signup Submission
69 - User Signup Submission - Part 2
70 - Accessing Current User
71 - Authentication Wrapup

发布日期: 2016-04-28