
Learn How to Make Trading Card Game Menus With Unity 3D
MP4 | Video: AVC 1280x720 | Audio: AAC 44KHz 2ch | Duration: 7.5 Hours | Lec: 38 | 1.55 GB
Genre: eLearning | Language: English
A full guide on menus and collection management in trading card games with Unity 3D.
This course provides a full guide on trading card game menus. In the video Lectures we cover only the process of making menus, collection browsing, deck building, pack opening, etc… But the battle mechanics part is also included into the Unity project that is provided with the course. So, you`ll have an opportunity to play the game with the cards that you create yourself or even use this application as a foundation for your own trading card game.
The material in this course is divided into 5 Sections. Section 1 features a short introduction to the course.
Since the Unity project that we are developing in this course can be treated as an extension of the course that we have made earlier about card game battle mechanics, in Section 2 we will make a recap of the techniques that we use in both courses to store cards in the project. You will learn about ScriptableObjects and ScriptableObject assets and how you can use them to store cards in your project. We`ll take a look at a very useful script CardCollection.cs that will be used in the project to filter the cards in our collection and get certain sub-sets of cards that satisfy certain criteria. In the last Lecture of Section 2 we`ll do some UI work in Unity and assemble the general layout of our menu scene.
Section 3 will be entirely dedicated to buying and opening booster packs with cards. It makes sense to make the card pack opening part early in the course because it`s both the most exciting part of the project and at the same time the most isolated from other code. We`ll create a separate screen for the shop / pack opening area and explore all the scripts that make it possible to buy and open card packs. We`ll cover advanced topics like: drag and drop code for the unopened packs, using DOTween to automate movement of unopened packs and cards that we get from packs, displaying hover over effects, generating cards of certain rarity based on customizable probability coefficients. By the end of this Section we`ll have a fully functioning pack opening screen for this project.
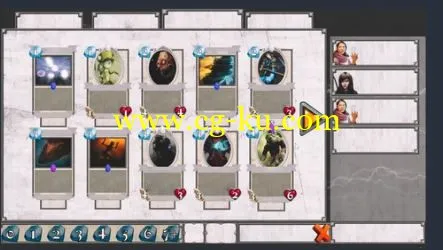
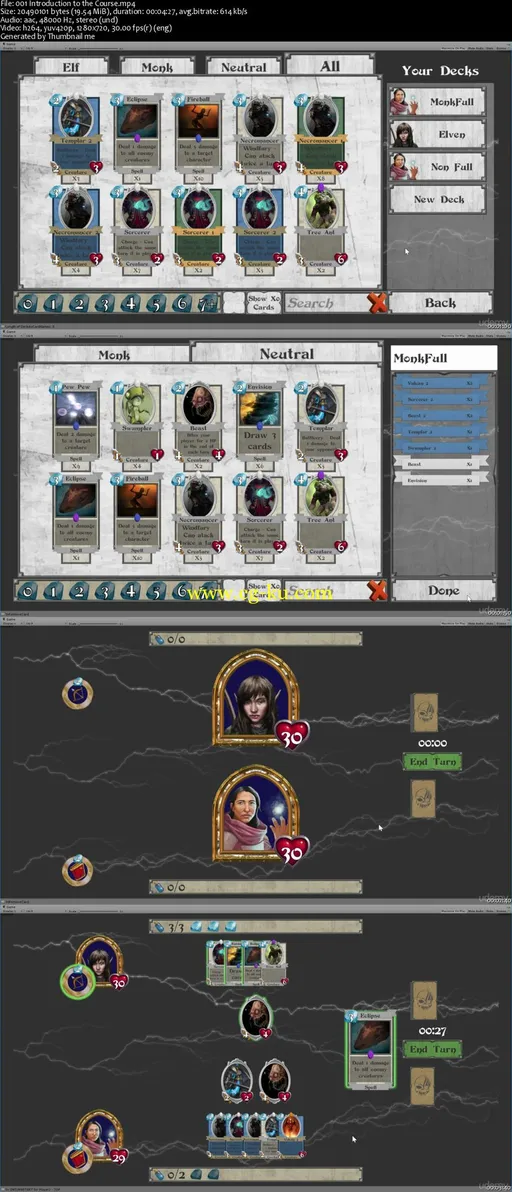
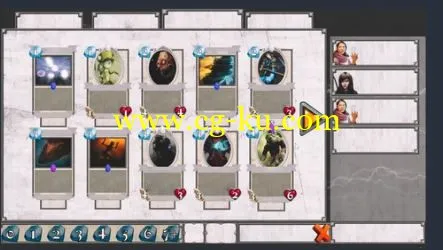
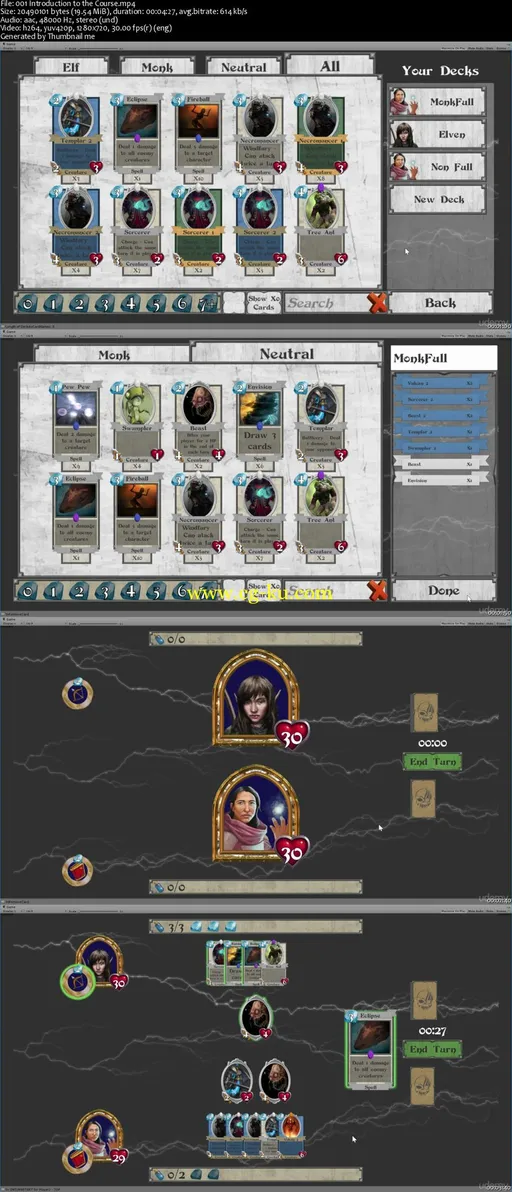
In Section 4 we will start making the collection screen – the most complicated screen in the menus for any trading card game. Our goal for this Section is to be able to launch the game and see the cards laid out in a grid on the collection screen, be able to use pagination buttons and switch pages in the collection, be able to use all the custom filters (mana, keyword, belonging to one of the character classes) to filter the card collection and display certain sub-sets of our collection.
In the final section of this course we will continue exploring our collection screen and cover more advanced objects that are featured on the screen: crafting screen that allows us to craft new cards for one of the in-game currencies, scrollable lists with deck icons and card icons that will be displayed on the side of our deck building screen. We will discuss the topic of transferring data between the scenes and being able to use the deck that your players have pre-configured in the battle scene. In the final lecture of the course I`ll demonstrate how you can set up a game against a simple AI opponent. We saved the project a couple of times while we were making the course and you`ll have these saved projects available for download. I would recommend to download the final project first, check out how it works and start your exploration of this app from the final version. All the art assets that are used to create cards, creatures, hero powers and other game elements are free for commercial use. You can find detailed info on art and scripting assets and links to some other useful resources in the Credits file that you can download with this course (included in the root of the Assets folder in any of the saved projects).



发布日期: 2018-06-29