
Hands-on Webpack for React Development
MP4 | Video: AVC 1280x720 | Audio: AAC 44KHz 2ch | Duration: 2 Hours 18M | 873 MB
Genre: eLearning | Language: English
As a JavaScript developer you need to configure Webpack to implement React applications quickly and easily. You want to do this to utilize the React UI library and the Webpack module bundler for purposes such as building an Android app of your own. However, you face difficulties in doing this as React offers you a very thin UI framework and leaves you high and dry; it is also difficult to configure Webpack for this purpose.
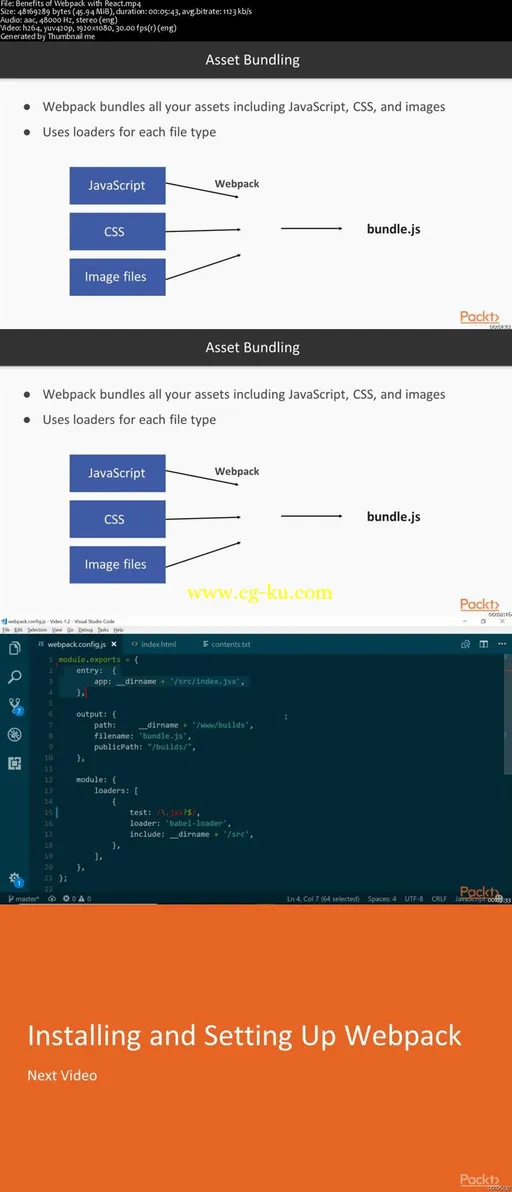
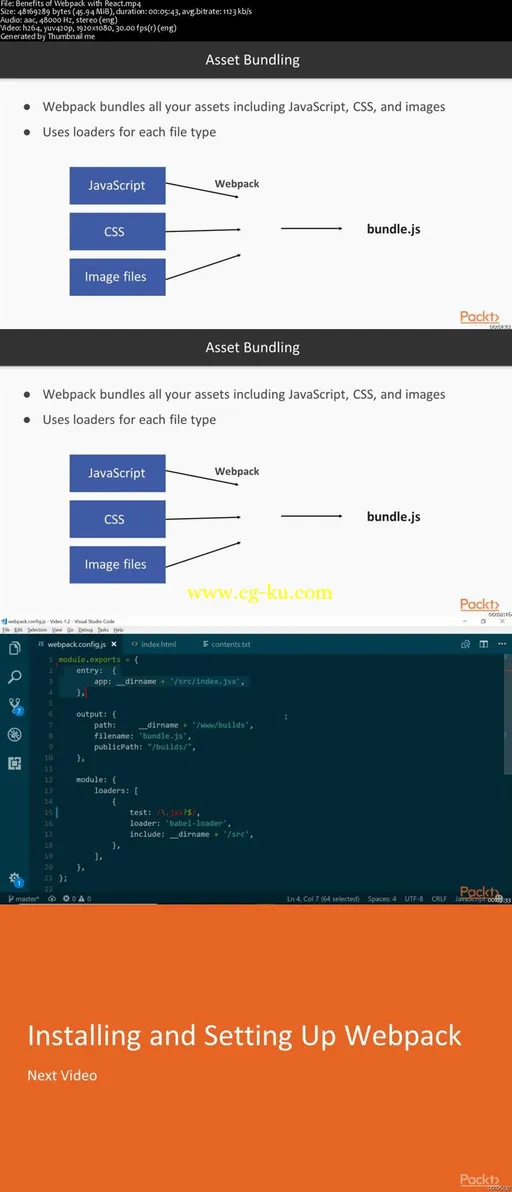
In this course, you will be shown the benefits of using Webpack for React based development. You will be given an exhaustive walkthrough of Webpack loaders. You will be shown how you can develop apps using Webpack Dev servers. You will then use React components and containers in your blogging application to add features such as text markup, searching, and listing posted articles. You'll earn how you can lazy-load your application to save your time when you split your code.
By the end of this course, you will be able to use simple Webpack configurations and import modules. You will be able to use link tags to navigate to a certain page in the context of both mobile and web apps. All the code and supporting files for this course are available on GitHub at
https://github.com/PacktPublishing/Hands-on-Webpack-for-React-development

Password/解压密码
-0daydown


发布日期: 2018-07-27