
Hands-on Application Building with GraphQL
MP4 | Video: AVC 1920x1080 | Audio: AAC, 48 KHz @ 160 Kbps 2ch
Duration: 6 hrs 46 mins | Language: English | 1.21 GB
Genre: eLearning Video
GraphQL is a data-fetching API developed by Facebook, which has been using it for five years; it powers millions of devices and most components of the Facebook and Instagram website. In this course, you will get an introduction into GraphQL as a bridge for React client application to communicate with servers as the missing data-fetching or query language.
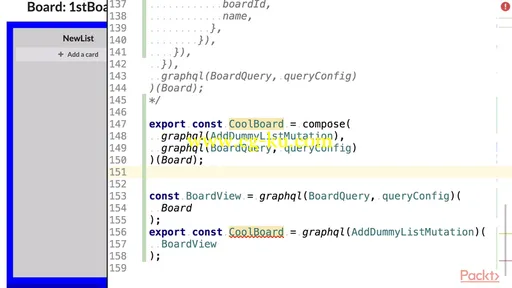
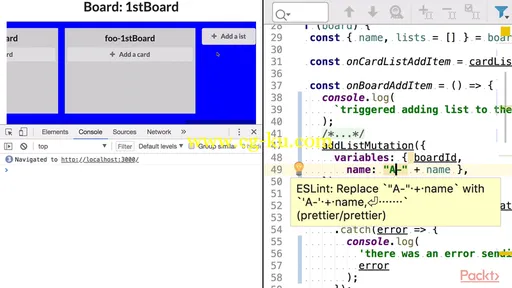
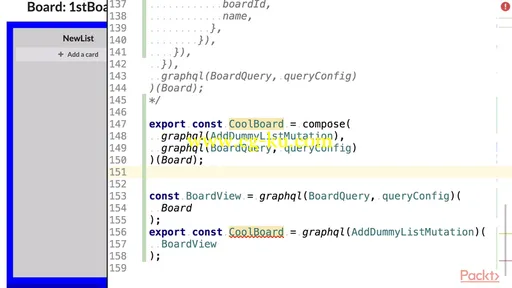
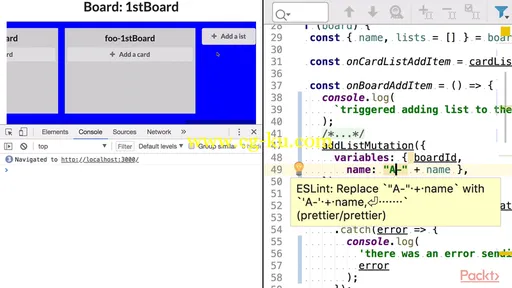
In this course, you will learn how to build your own Trello-like web application using GraphQL. The course starts by teaching you GraphQL basics and comparing it with REST; you will then learn to run queries and specify types in its schema system. The course then shows you how to build a Graphql server and a client UI and connect this Apollo-based client to the server. You will then learn to add features to your board such as adding or editing a task. You will then see how to implement the shared whiteboard functionality by populating the changes into others sessions and how to solve the conflicts in this real-world scenario with concurrent changes from different users. . The course then shows you how to add authentication to your application to prevent unwanted access to it and user centric web service
Finally, you will learn troubleshooting typical problems that may occur while running your app, and how to fine-tune the schema and communication of client-server. By the end of the course, you will be able to build your own applications using GraphQL.
All the code and supporting files for this course are available on Github at
https://github.com/PacktPublishing/-Hands-on-Application-Building-with-GraphQL
Style and Approach
A complete course packed with step-by-step instructions, working examples, and helpful advice on building your application using GraphQL. This course is clearly divided into small parts that will help you understand each part individually and help you learn at your own pace.


Password/解压密码
-0daydown



发布日期: 2018-08-01