MP4 | Video: AVC 1920×1080 30fps | Audio: AAC 48KHz 2ch | Duration: 3h 46mGenre: eLearning | Language: English | Size: 959 MBCreate stunning visualizations and 3D scenes using the Three.js libraryLearnLearn the basics of 3D applications: vertices, faces, meshes, cameras, and renderersLearn how to set up a Three.js web app: the scene, camera, and rendererMaster the scene hierarchy and child-parent relationships, and how they affect the final location and orientation of objectsExplore simple mesh shapes (such as boxes, spheres, cylinders, planes, and cones) using the Three.js libraryLearn how to source, create, and load complex assets, including texturesDiscover how to use the brilliant animation system that is part of the THREE.js libraryAdd a post-processor to a rendered image, to make it look like an old film or a dot screenprintAboutThree.js is the most popular JavaScript library for displaying 3D content on the web, giving you the power to display incredible models, games, music videos, and scientific/data visualizations in your browser and even on your smartphone!This course begins with a 3D beginner-level primer to 3D concepts and some basic examples to get you started with the most important features that Three.
js has to offer.
You’ll learn how to quickly create a scene, camera, and renderer and how to add meshes using the Geometry primitives included with the library.
You’ll explore troubleshooting steps that will focus on some of the common pitfalls developers face.
You’ll learn the very sophisticated animation system included with the library.
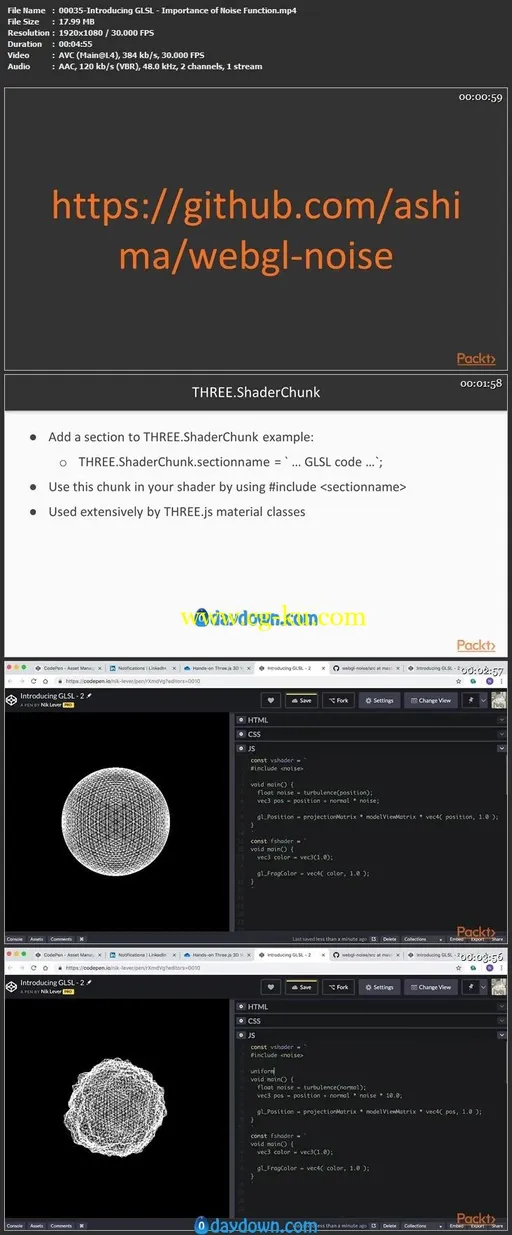
The course concludes by introducing post-processing, essentially adding filters to your rendered scene, and GLSL, the shading language that is used by all materials included with the library.
You’ll see how creating your materials is easier than you’d imagine using GLSL.
By the end of this course, you’ll be able to quickly add advanced features to your 3D scenes, improve the way users interact with them, and make them look stunning.
The code bundle for this course is available at:FeaturesLearn to use the most popular WebGL library to display amazing 3D effects in any modern browserThe course takes you step-by-step from creating simple shapes to complex geometry, lighting, and animation.
Gives you a deep understanding of the library to prepare you for developing your own content