本教程是由Digital-Tutors机构出品的Edge Animate网页元素特效视频教程,Digital-Tutors Bringing Your Website to Life with Edge Animate,时长:54分,附工程源文件,教程使用软件:Edge Animate,作者:Alex Hernandez,共8个章节,语言:英语。
Adobe Edge是adobe公司的一款新型网页互动工具。允许设计师通过HTML5、CSS和JavaScript制作网页动画。无需Flash。
Adobe Edge的目的是帮助专业设计师制作网页动画乃至简单游戏。目前该工具的重点放在动画引擎上,但未来将增加更多HTML5功能,比如Canvas、HTML5音频/视频标签等。支持Android、iOS、webOS、黑莓PlayBook、Firefox、Chrome、Safari和IE9等各个平台。Adobe目前在网站上提供Adobe Edge的免费公测预览版产品下载(需注册Adobe ID),该软件将于2012年正式推出。
人们也许会问,这一举措是不是表明Adobe正在向苹果等公司让步?苹果认为Flash是一种过时的技术,而HTML5才是未来。苹果的iPad和iPhone等产品中无法显示Flash动画。
其实,Adobe Edge并不会替代Flash。该软件只是为网页设计人员提供了一种工具,帮助他们在不支持Flash的设备(比如苹果iOS设备)上制作网络动画。
Adobe Edge项目负责人马克·安德斯(Mark Anders)在接受电话采访时表示,应开发者的要求,Adobe推出了新的非Flash软件。他表示:“开发者社区确实希望有这样的软件。”
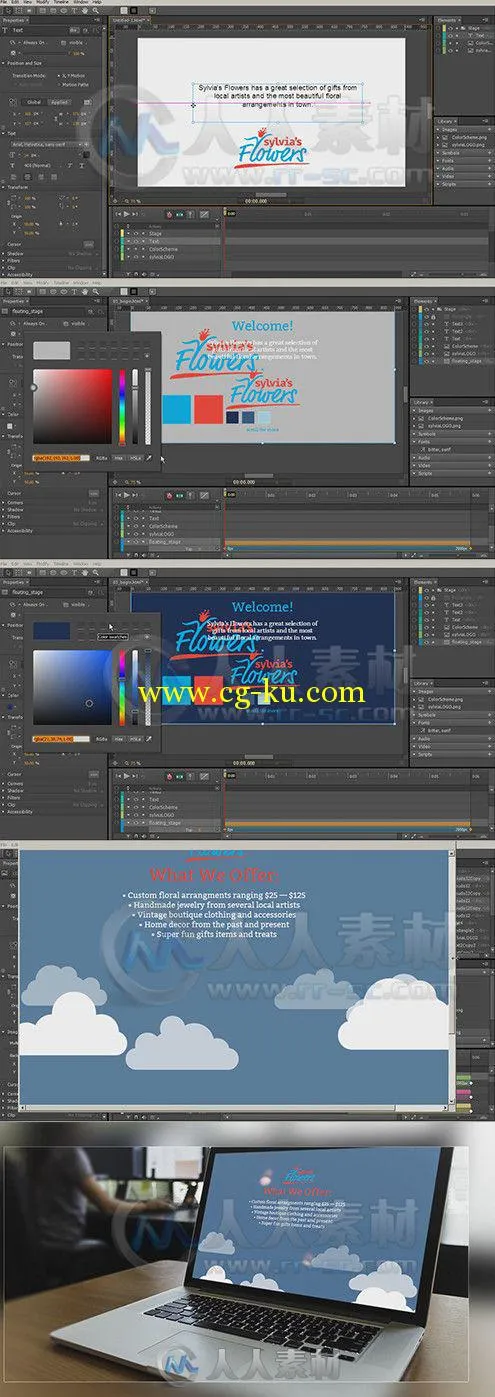
Digital-Tutors Bringing Your Website to Life with Edge Animate
In this series of tutorials, we'll be adding parallax scrolling and responsiveness to a website using Edge Animate. We'll start by referencing sketches from our client to know what it is they want their site to do. We'll pull in elements to help us build our site and take a look at how we can sample colors from elements to create color swatches.
We'll go over how we can create animations that are controlled by scrolling and what we can do with animation to create the illusion of parallax. We'll also take a look at ways we can make our site responsive to the size of the browser window by adjusting stage settings and the relationship of elements in our project. We'll finish by adding some interactivity to our site with a small line of javascript.


发布日期: 2014-8-26