本视频教程是由Lynda机构出品的SVG矢量图形核心技术学习训练视频教程,时长:2小时31分,大小:330 MB,MP4高清视频格式,附工程源文件,教程使用软件:Enscape,作者:Morten Rand-Hendriksen,共33章,语言:英语。
SVG可缩放矢量图形(Scalable Vector Graphics)是基于可扩展标记语言(XML),用于描述二维矢量图形的一种图形格式。SVG是W3C("World Wide Web ConSortium" 即 " 国际互联网标准组织")在2000年8月制定的一种新的二维矢量图形格式,也是规范中的网络矢量图形标准。SVG严格遵从XML语法,并用文本格式的描述性语言来描述图像内容,因此是一种和图像分辨率无关的矢量图形格式。
琳达(Lynda) 是全球最知名的在线教育机构,每年可以吸引到4500万独立访客,让它成为教育界的长青网站。这家在线视频教学网站,提供了数以千计的现在最流行的软件技术视频教程。有大约1百万人都愿意支付每月25美元的使用费来访问它,它已经成为一个网上帝国。它的创始人琳达·温曼(LyndaWeinman)认为,她的教程在网民中大受欢迎的程度会鞭策那些认为网络只是让人变笨变懒的人。根据该公司的报告,Lynda 现在每年可以吸引到4500万独立访客,大部份的独立订户会订阅内容1至3年。公司现在雇有200名全职员工,风险投资人还不停地要扔钱过来,但温曼说,她比较喜欢看到公司自然平稳地增长并通过口碑营销打开市场。网站上的教育录像质量很高,课程划分细致,学习的人可以根据自己的目标随时切换内容。
Lynda Learning SVG
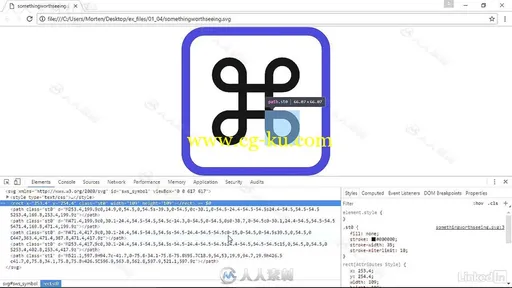
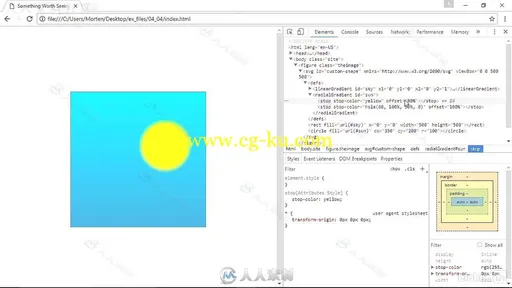
The Scalable Vector Graphics (SVG) format is spreading rapidly across the web. Naturally responsive, SVG can scale from very big to very small, and graphics can be manipulated with code after they’ve been downloaded to a browser. Join LinkedIn staff instructor Morten Rand-Hendriksen as he covers the basics of learning SVG. He covers the anatomy of SVG, including the internal structure that makes your SVG easy to ship over the web while maintaining maximum flexibility. He shows how to draw and manipulate SVG shapes, work with lines and text, and use strokes, fills, and patterns to make your SVGs look just right. Plus, find out how to convert an existing graphic design into SVG—maximizing accessibility while optimizing it for the web.
链接:



发布日期: 2017-9-17